
Mobile App Project - Ridestar [2014]
Case Story for a Carpool Mobile App [Android]: “Ridestar”
Discovery/Requirements:
As a user who commutes to different locations daily for work, events, shopping, etc., I would like an easy-to-use app on my Samsung smartphone where I can book and connect with a cab under 10mins. I would like a feature where I can retain information (e.g., destinations, my card details, trip history, etc.) and re-use for the future.
Research and Usability studies:
To empathize with the user, I created a persona and worked closely with UX Researcher to create a user protocol for research purposes. We created hypothesis to initiate the usability interviews where we found out what the users really want to do and how they would like to do it. We gathered these feedbacks using wireframes and low fidelity mock-ups, which I created. After successful interviews with 5 users, we reported-out the usability feedback from the sessions to the entire agile team members including Product Owners, Developers, Project Managers, Testers, co-Designers and Stakeholders. This helped us prioritize and break down the work into smaller features assigned to a group of 2 teams. The teams were able to provide shirt size estimates and breakdown the project on high-level.
Low-fidelity Mock-ups:
At the early stages of discussion, a low-fidelity mock-up was designed to illustrate the information architecture of the application features, highlighting user navigation and steps the user needs to take to complete their task.
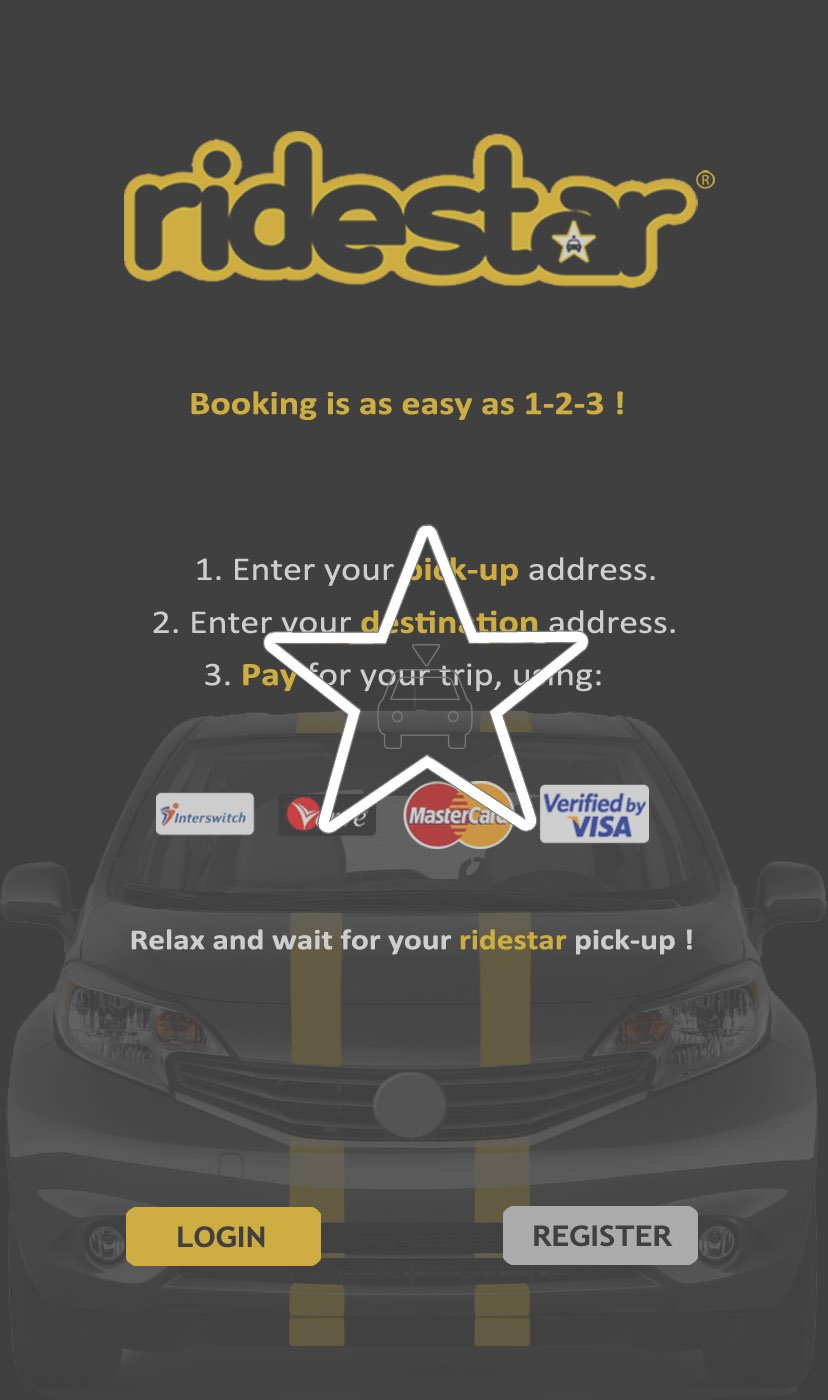
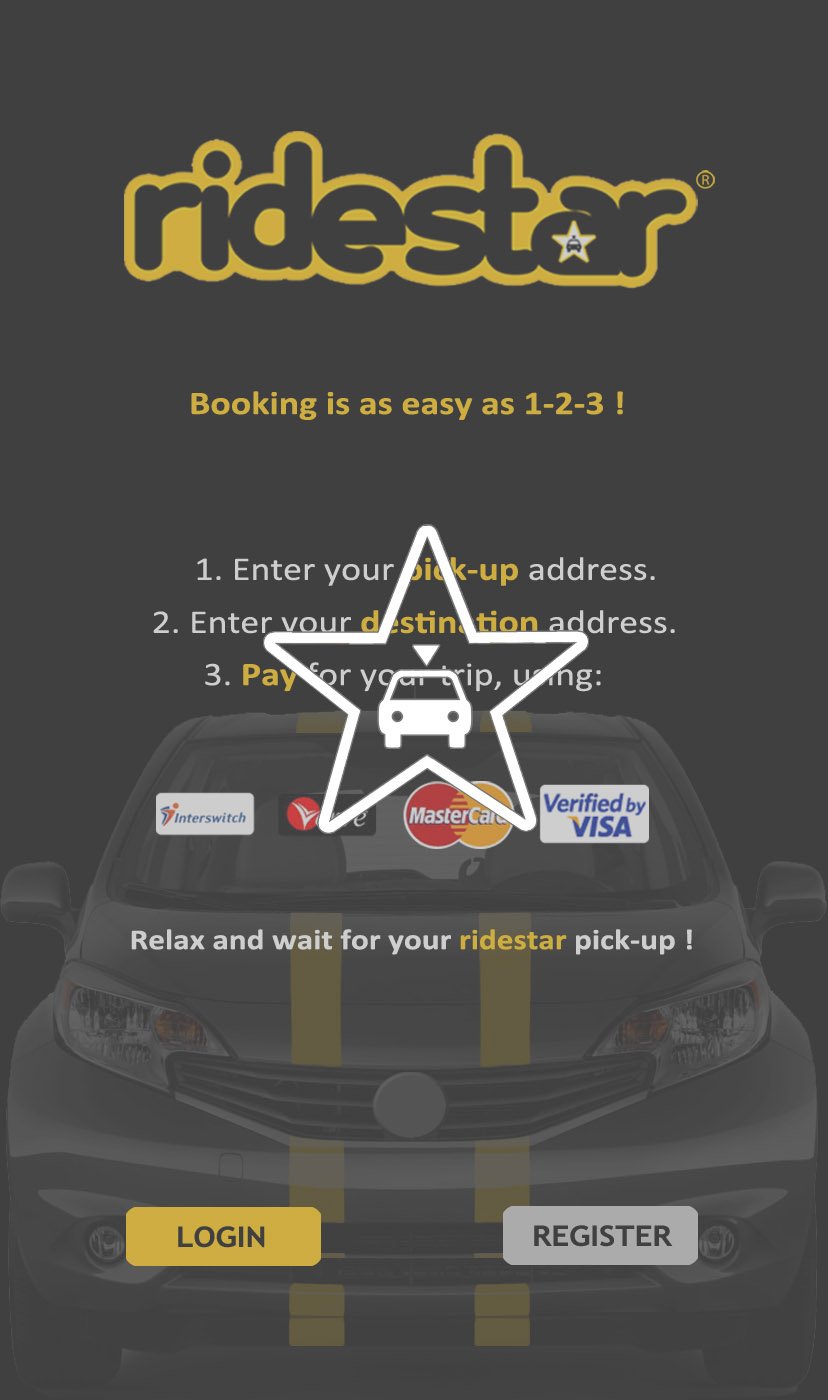
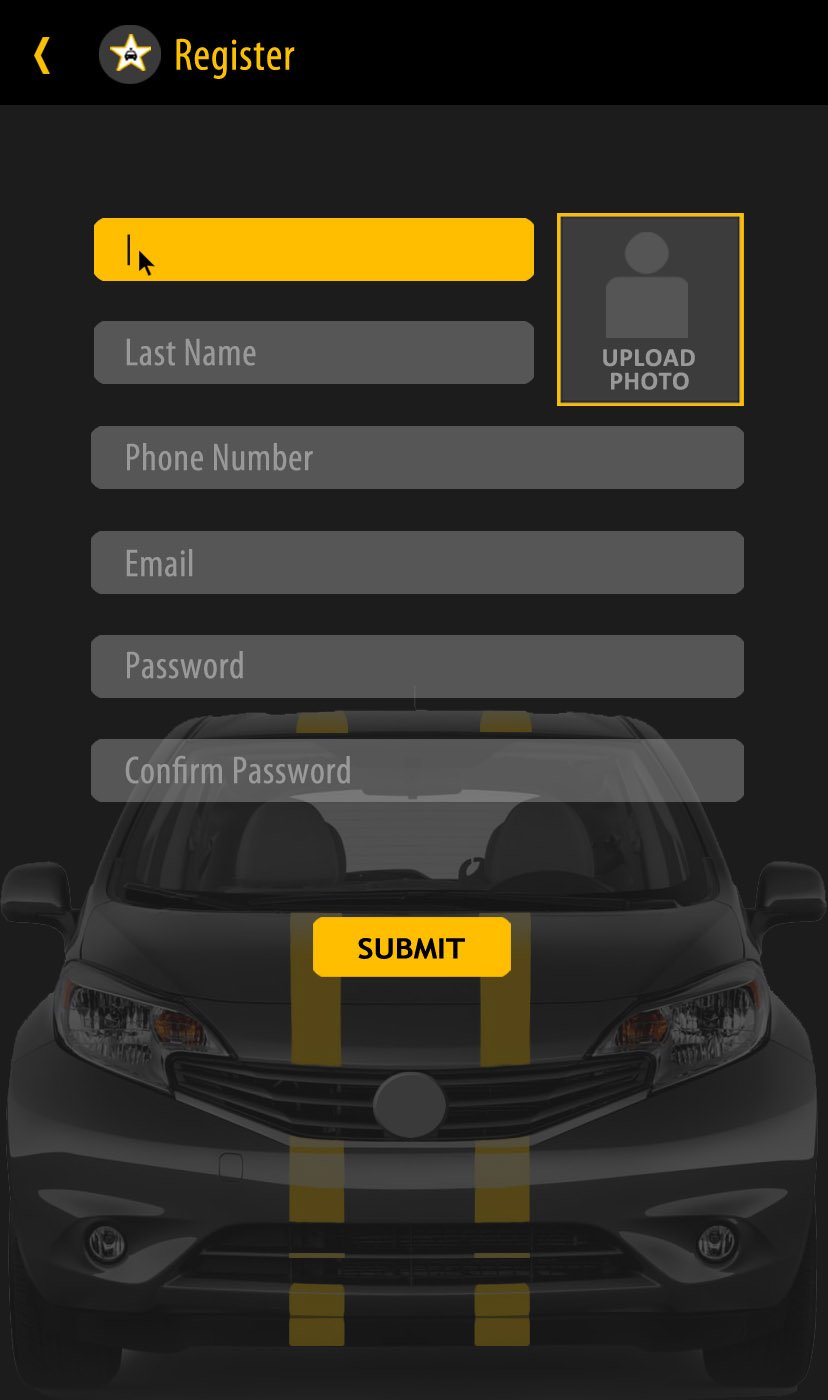
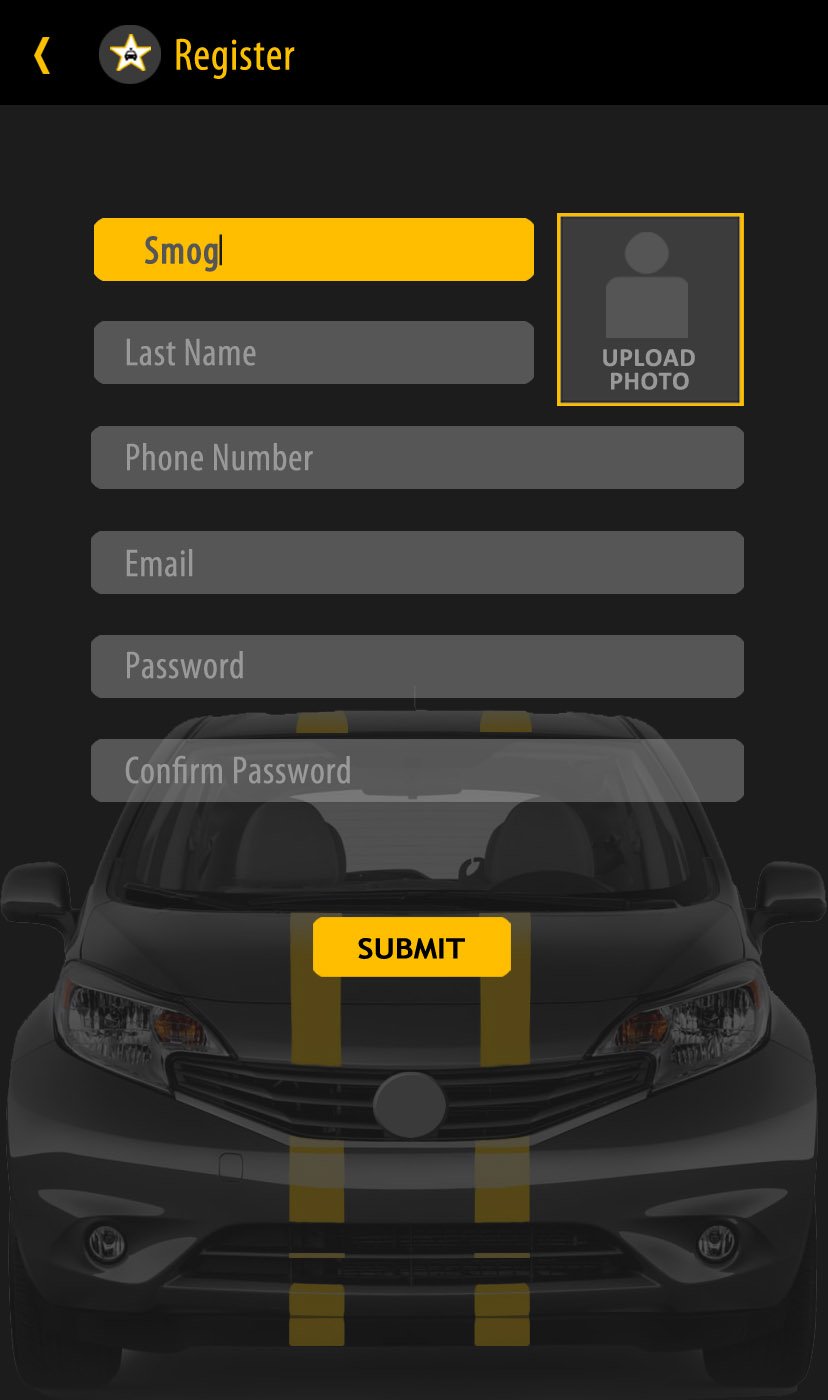
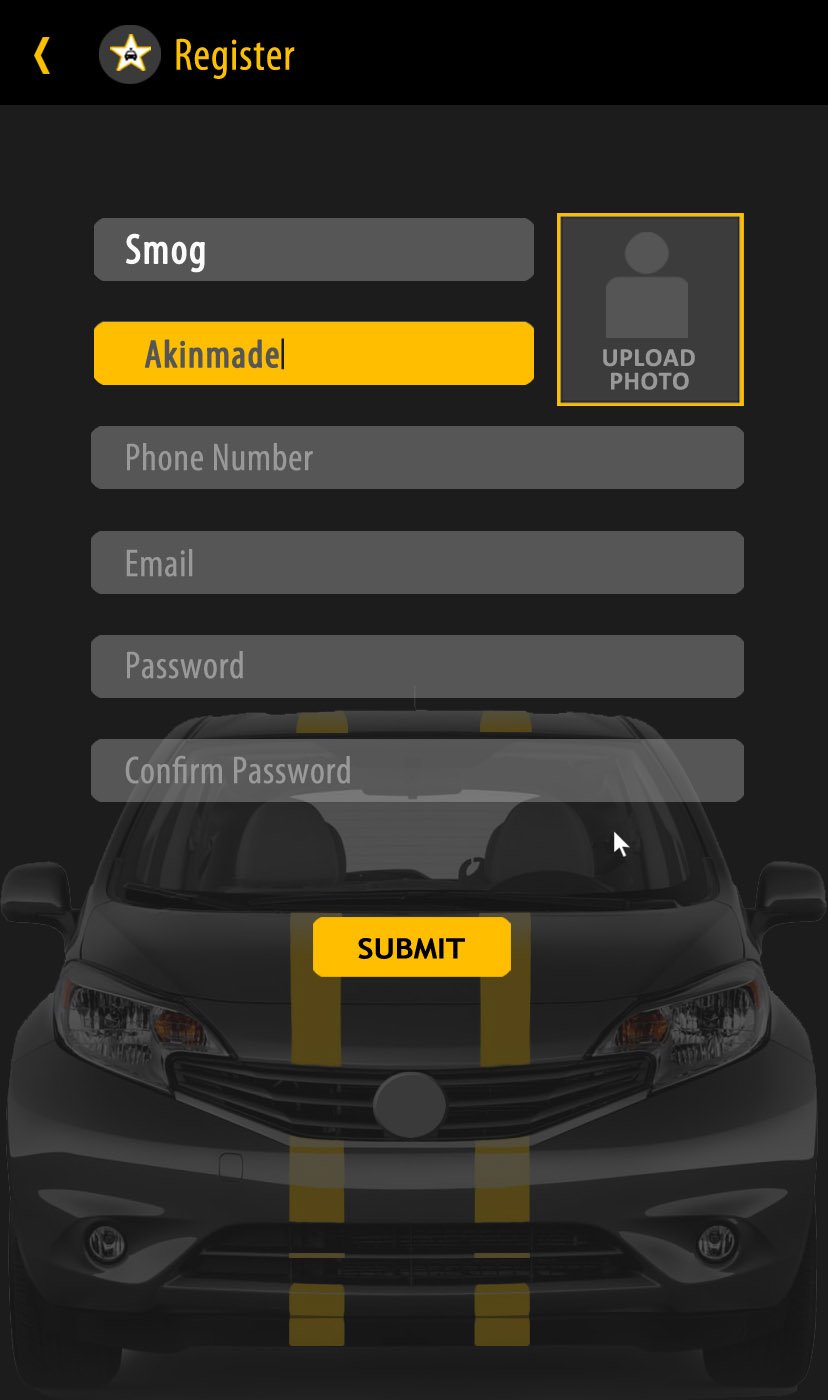
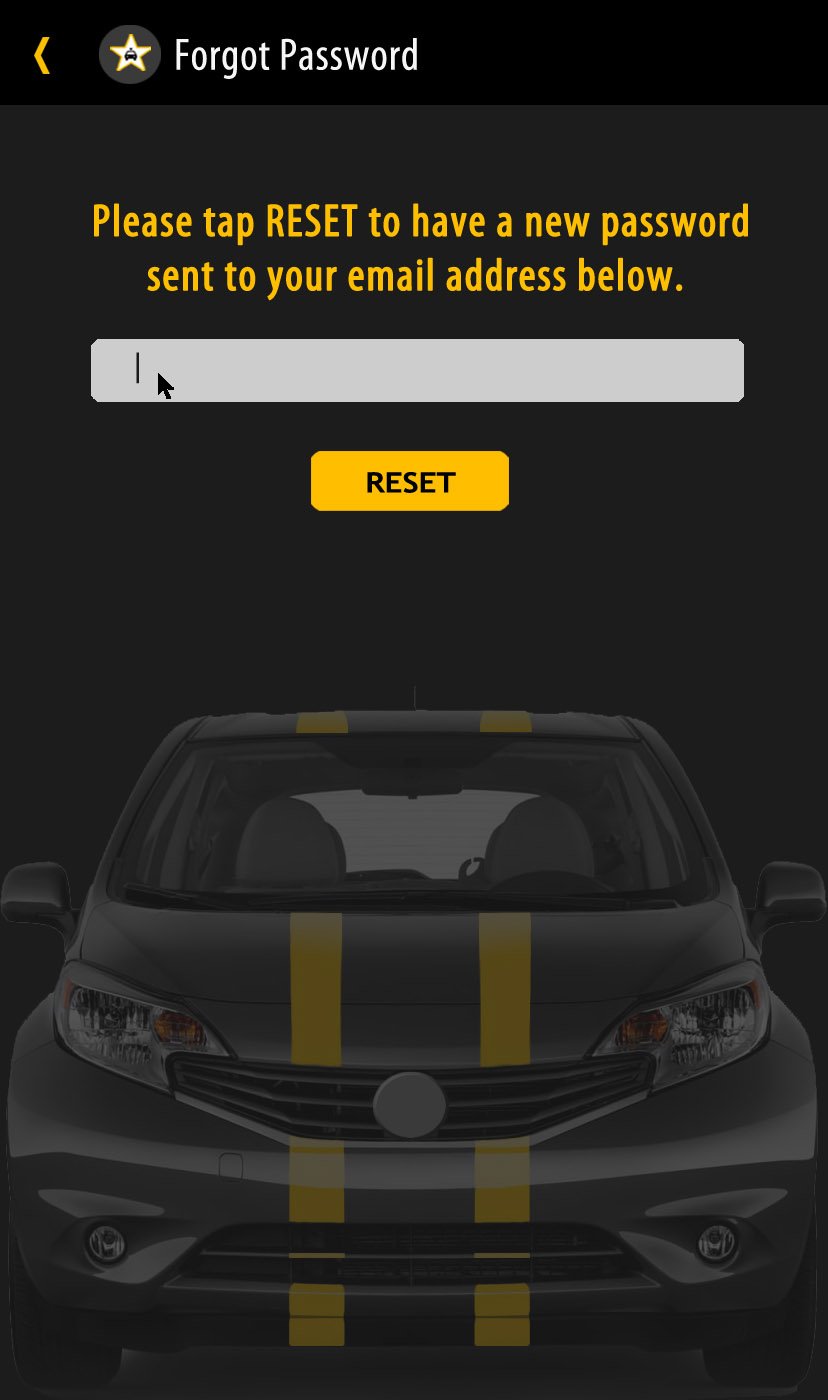
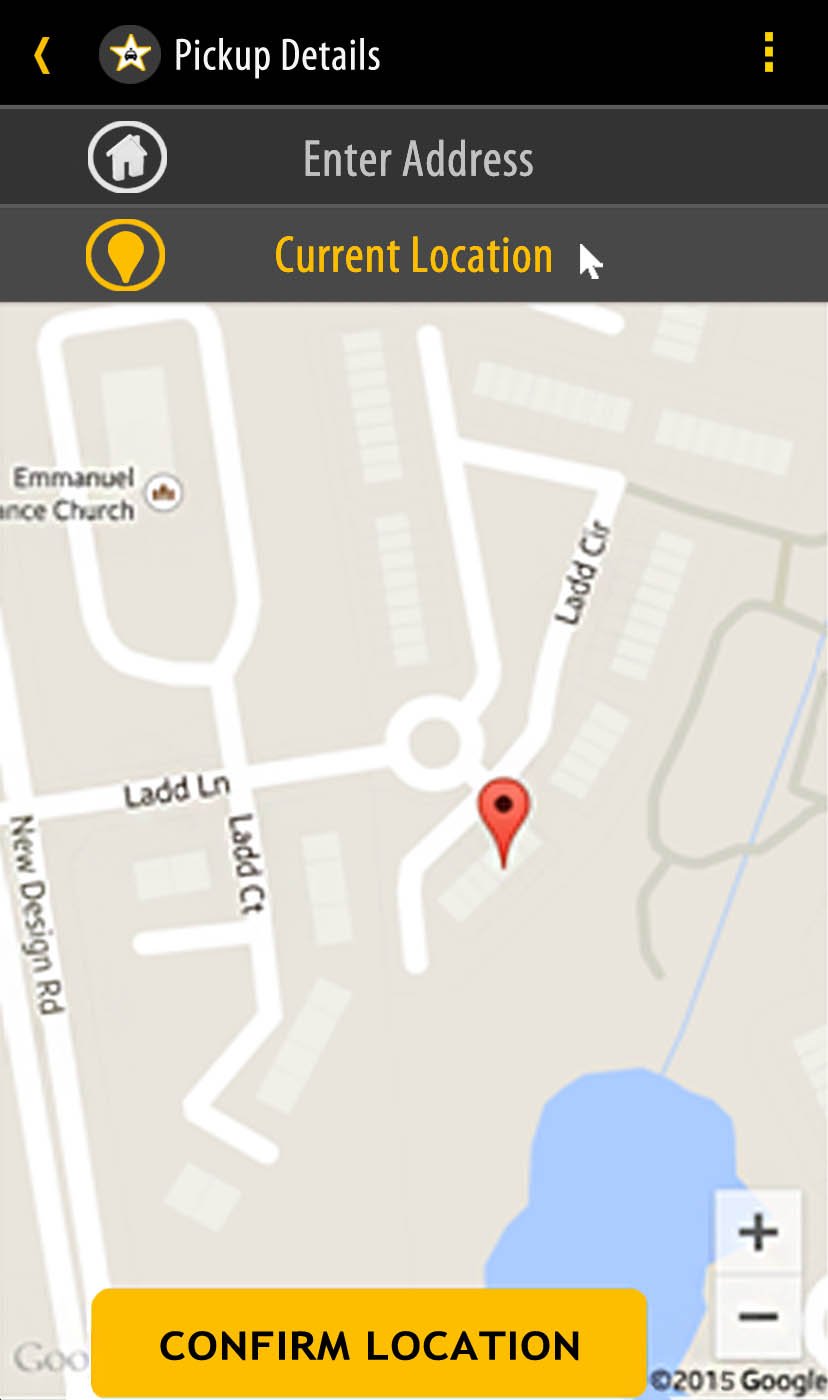
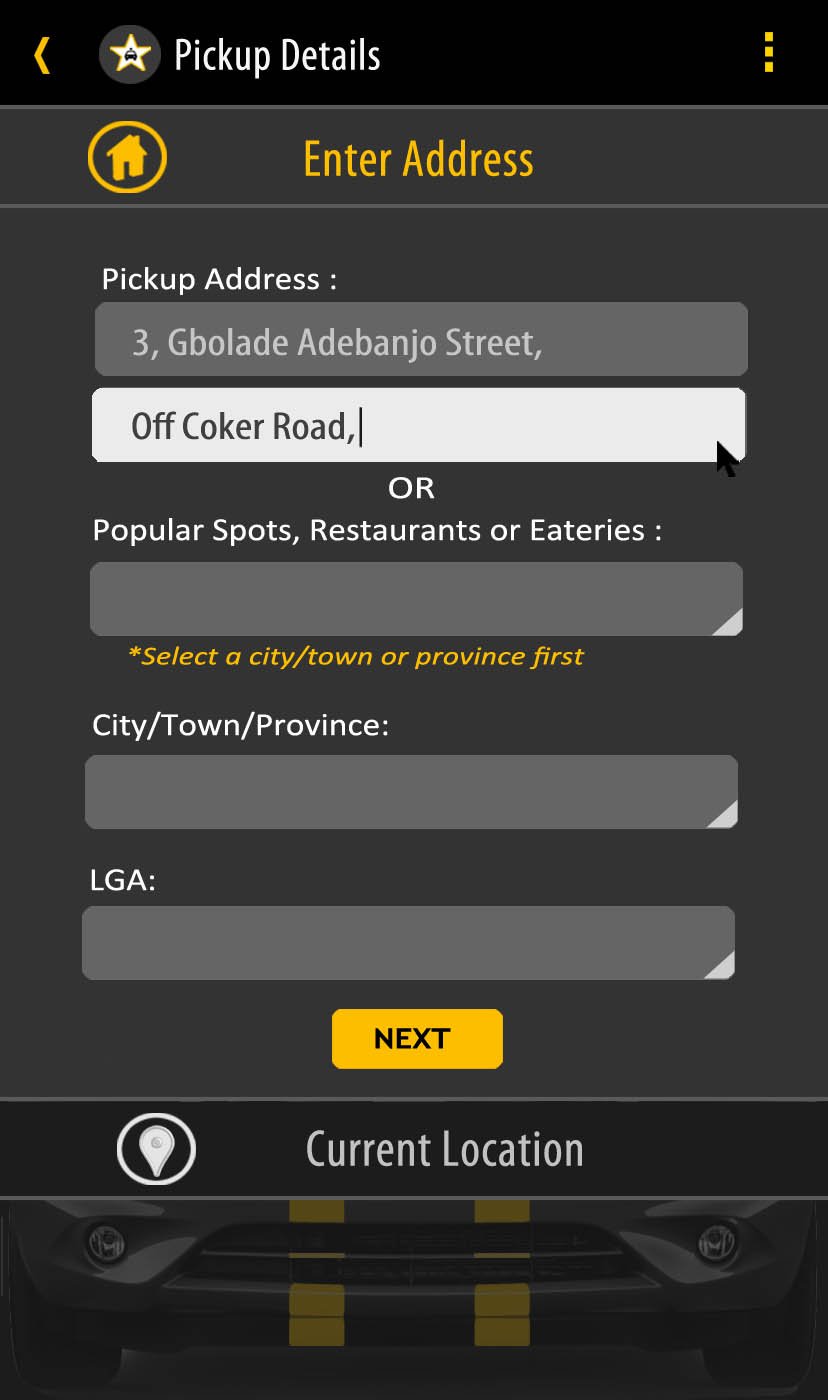
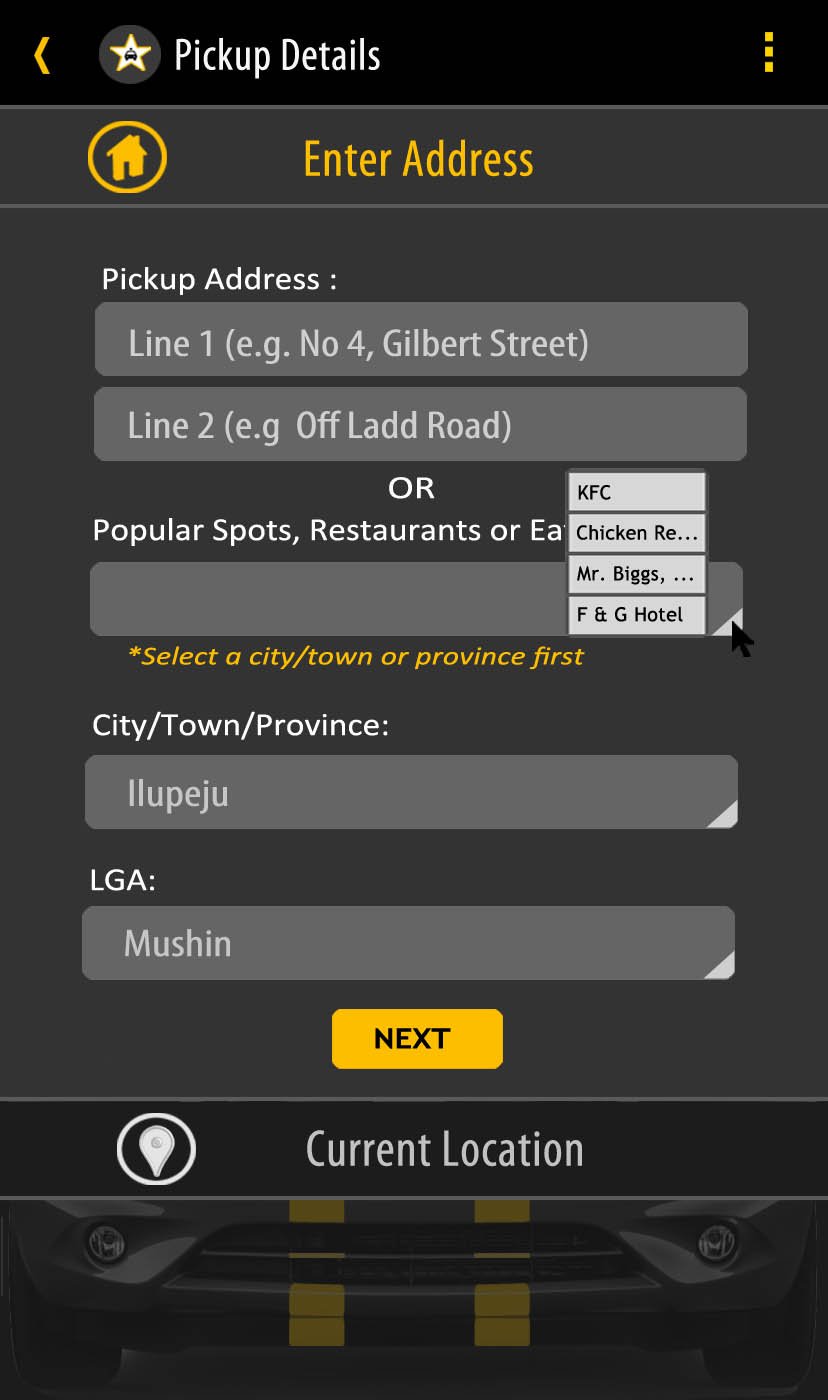
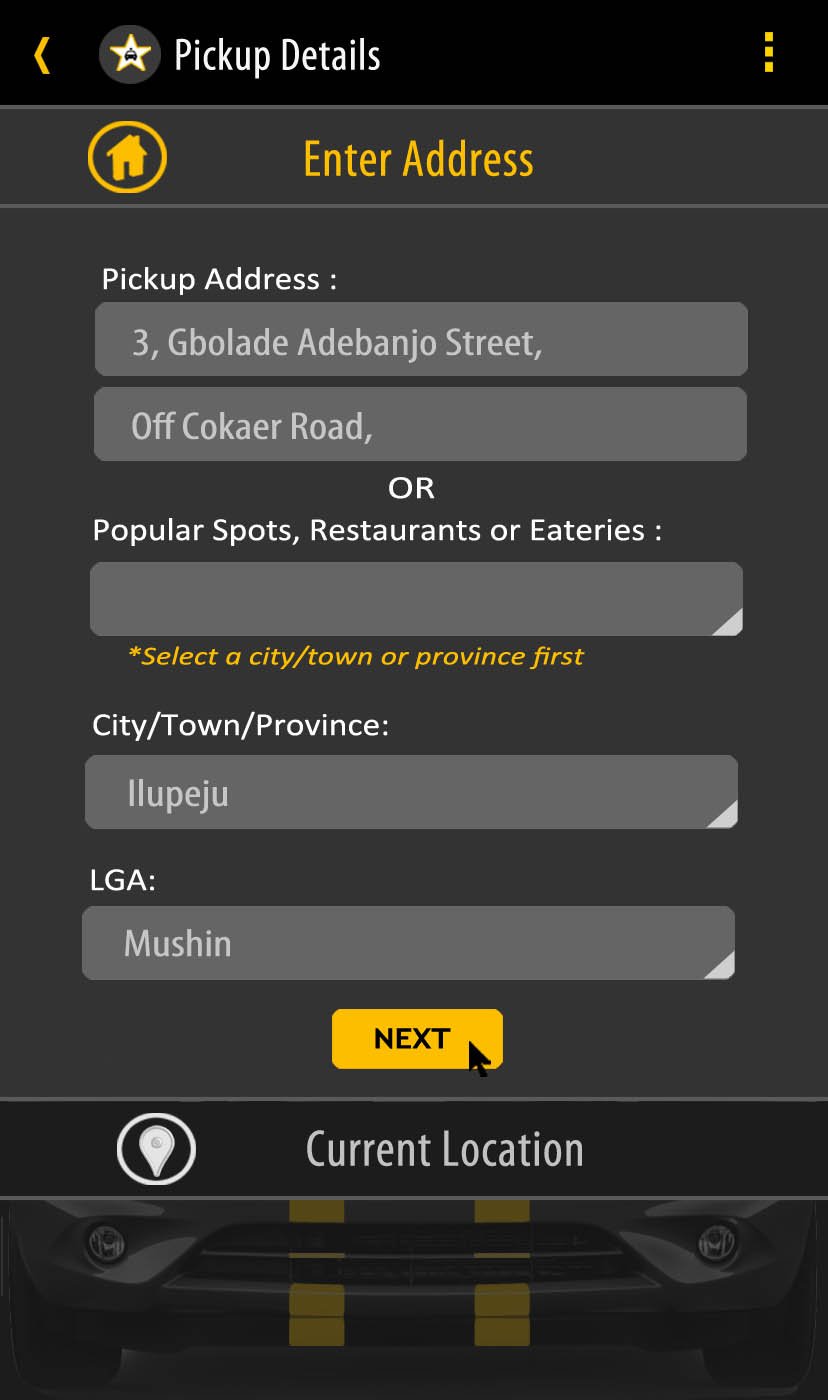
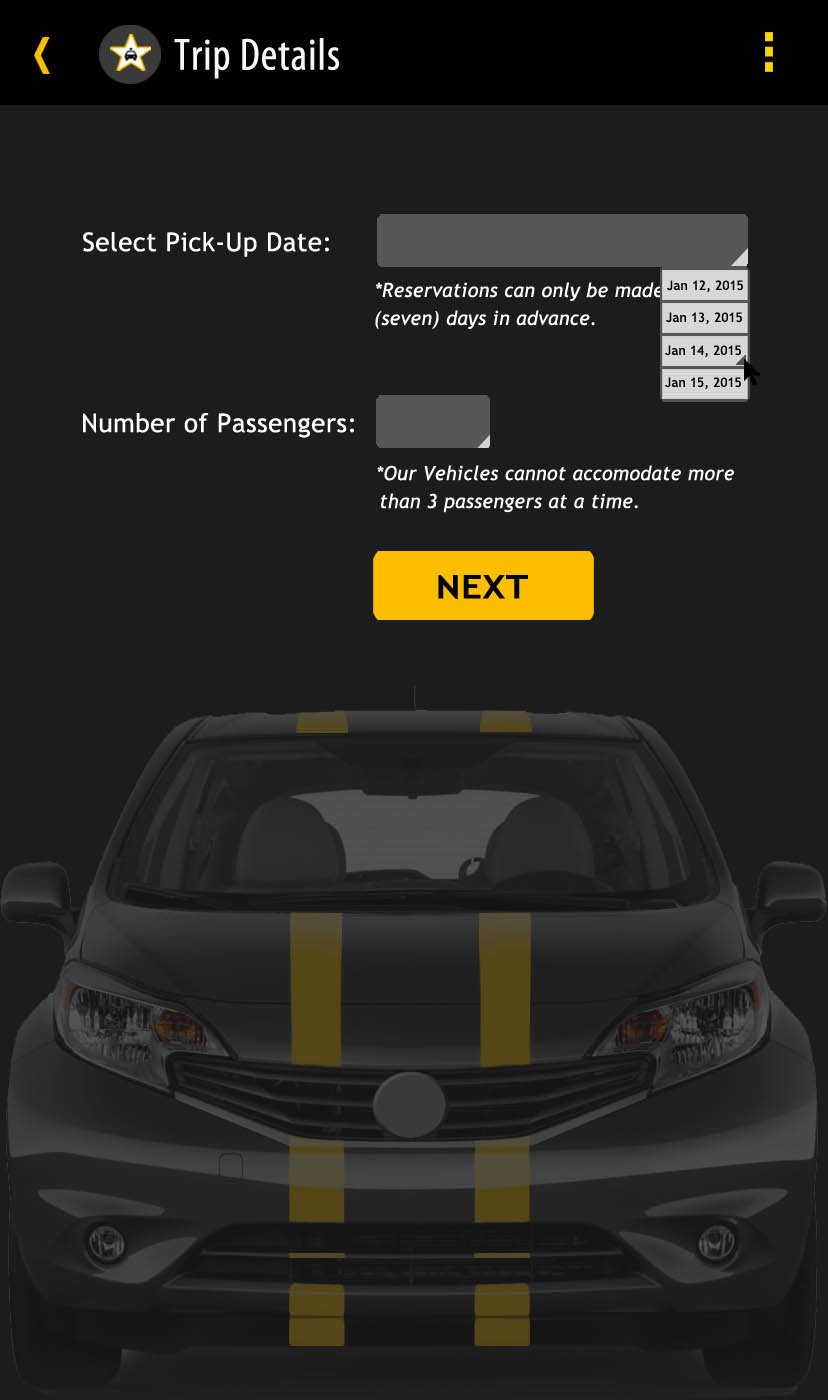
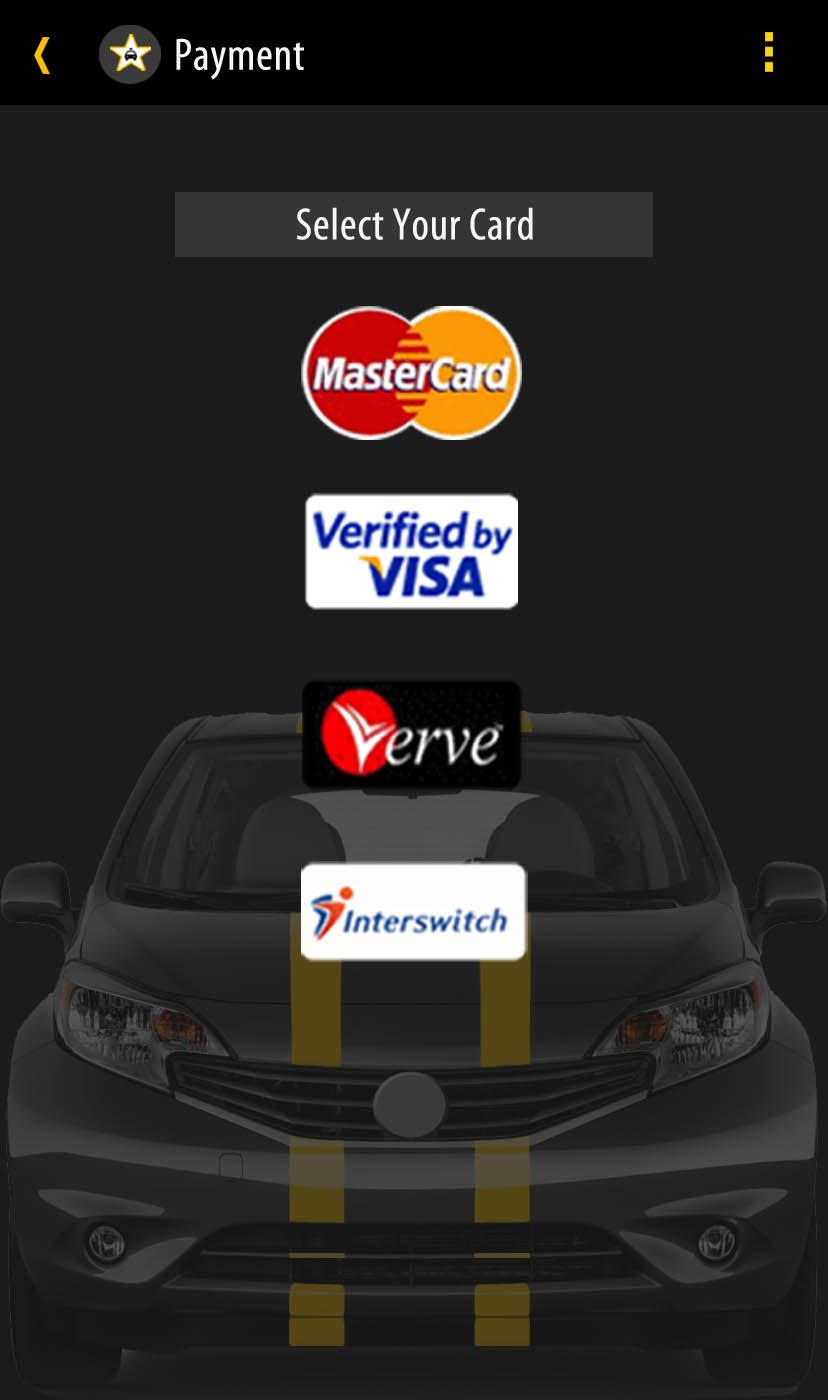
High-fidelity Mock-ups:
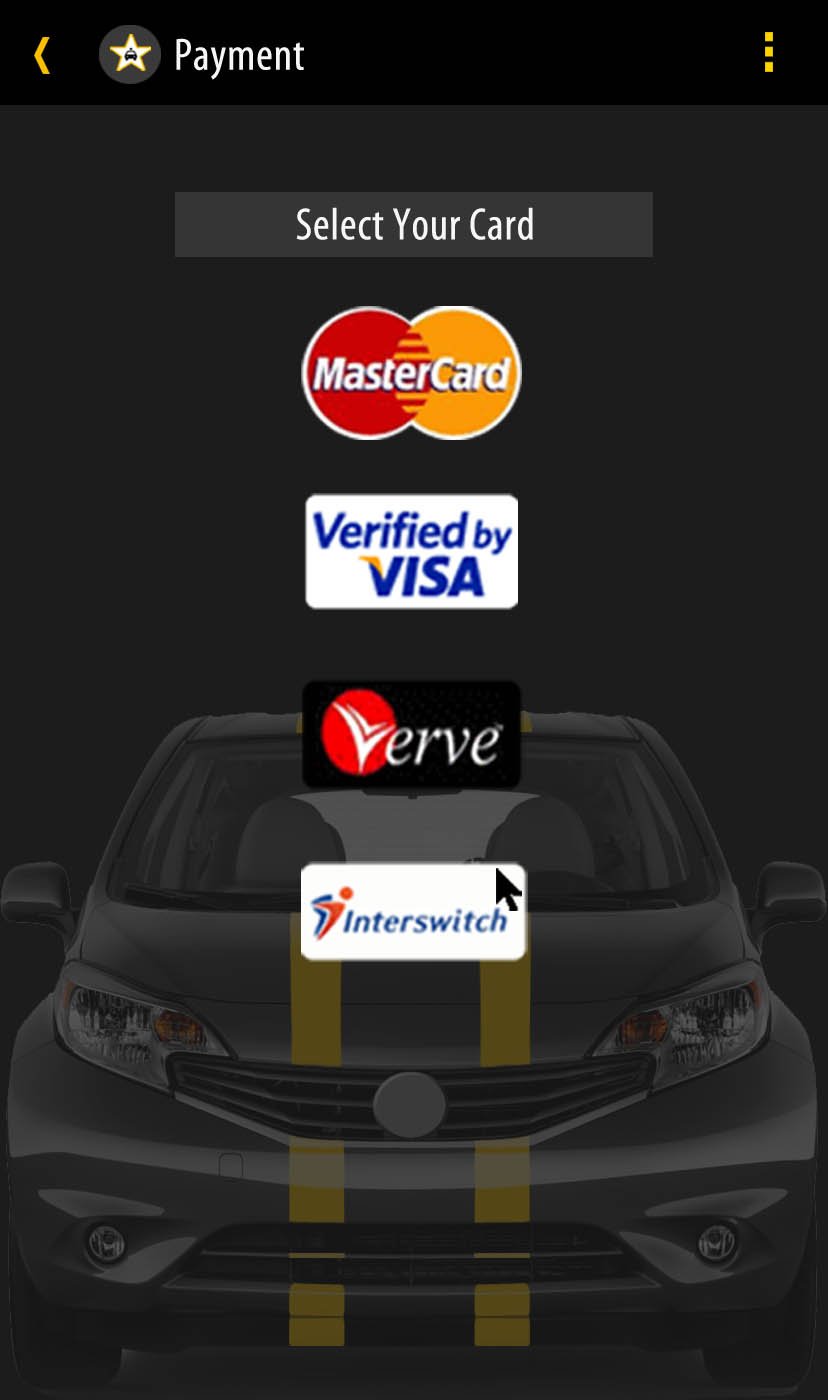
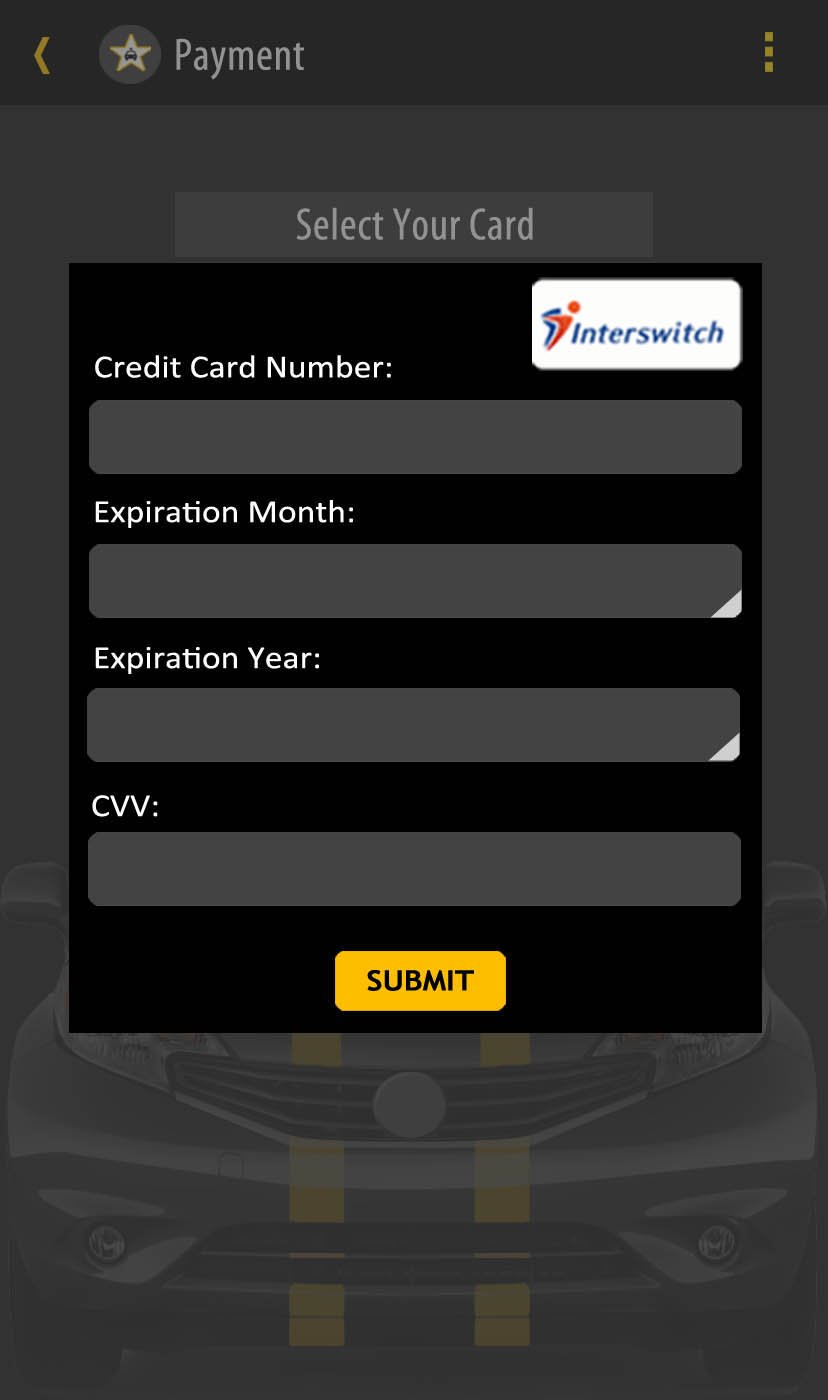
I created high-fidelity mock-ups that showcase user journey and failure risks which was informed by the results of our usability studies. The mock-ups helped the team estimate the feature size, understand the requirements, carry out spikes and risk analysis were needed, as well as create storyboards for the features and prioritize them into two-weeks sprints.
Prototype and Usability Testing:
With the feedback gathered from research studies and planning, we were able to create an MVP prototype in 8 sprints. While collaborating with the UX Researcher and other observing team members, we carried out series of feature based usability tests with the same set of users to gathered more feedback on areas of improvement.
This was an iterative process till the project was completed for its V1.0.1 release. Tools used for this project was Adobe Photoshop, CorelDraw, Trello and Marvel app (2014)